前言
教程都是抄的利用github搭建图床并使用vercel加速-忆光博客 十分详细,还可以结合前面使用优化的CDN
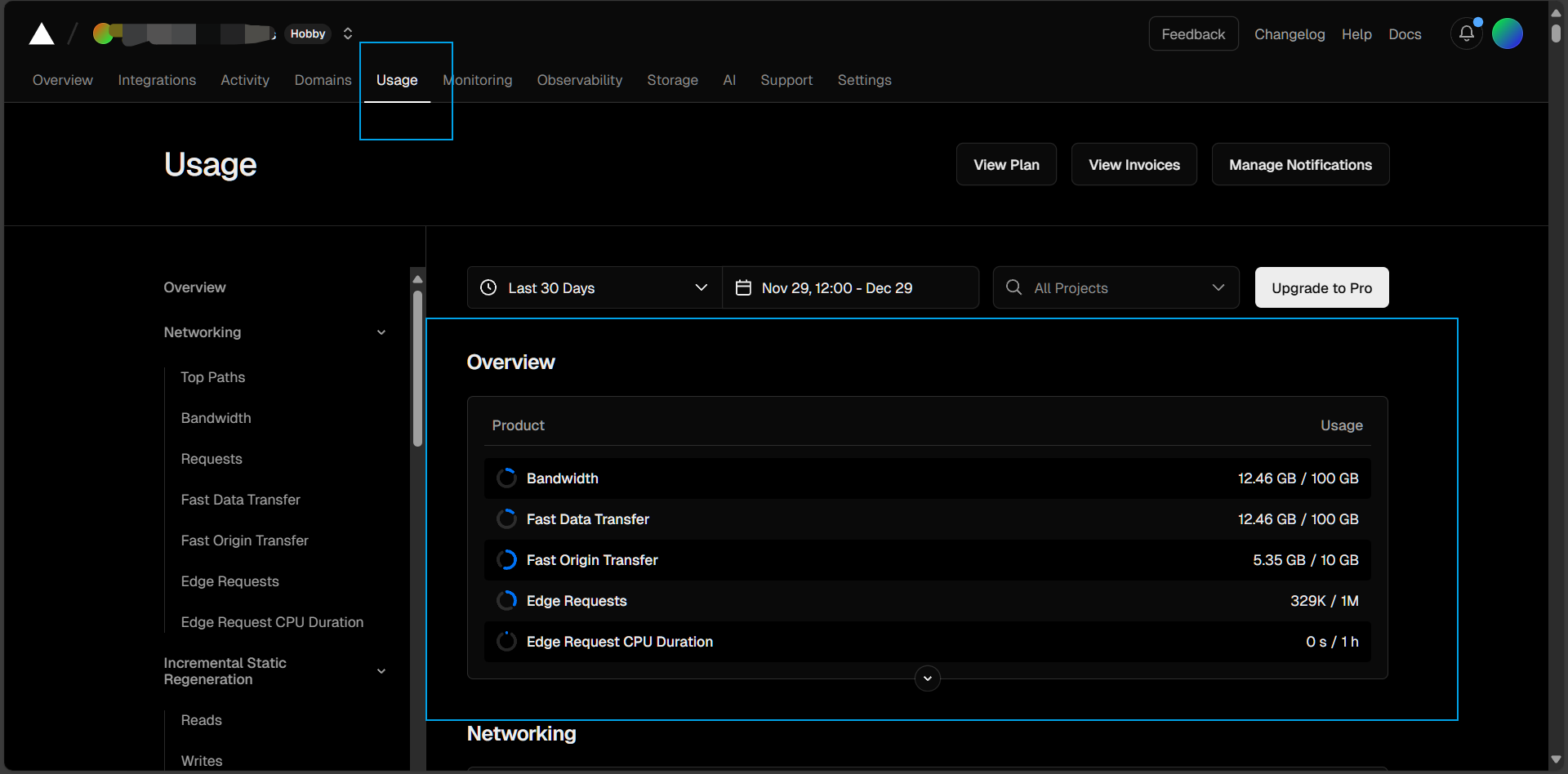
限制如下

个人使用完全足够

正文
Github仓库代码
搭建:使用vercel部署
第一步:fork picx仓库
第二步:访问vercel.com并导入该fork项目
Framework Preset选择vite,其他命令选择默认
点击进行deploy,部署完成后,为了加速访问,需要在Settings -> Functions 将Function Region改为Hong Kong (East) – hkg1(香港),之后在cname到cname-china.vercel-dns.com即可正常使用。
接下来,打开搭建好的picx图床,选择github或token登陆,登陆后授权创建图片托管仓库默认(picx-images-hosting),先配置一下基础的相关设置,此时图片链接规则配置,jsd的cdn加速可能会部分地区访问速度慢,Chinajsd又有限制,可能会暂停某些图片的访问,所以我们还需要使用vercel进行加速jsd,就需要用到另外一个项目:
Vercel反向代理 | 易用的jsDelivr镜像站
项目地址:https://github.com/rong6/jsd
(如果你有国外服务器可以用nginx反代)
搭建方法:同上,先fork,再打开vercel.com,导入并部署,设置并绑定域名,假如你的绑定的jsd加速域名是:jsd.domain.com,然后打开图床的 图片链接规则配置 ,修改Statically项(或其他)的前面的url为,https://jsd.domain.com/gh/后面的一堆不用动,然后点击最上面的保存即可应用。
这样简易的图床就搭建好了,可以上传图片进行测试,复制图片地址即可应用到博客或者其他地方。
最后:虽然这样搭建的图床是零成本,但是!不推荐大量的在github存储图片资源并使用jsd进行加速,该方法搭建的图床仅供学习和测试,以及小范围的使用,不要过度滥用jsd公共加速资源,维护好这些开源项目,才能给每位开发者带来便捷并提高开发效率。
测试
速度很不错!

