1、源代码仓库hugo,静态资源仓库public
2、public不能上传到hugo仓库,否则构建出错
3、token一定要有workflow和repo权限
4、垃圾edge,使用ctrl+F5刷新网页
5、新建文章或者在文章之前插入
yaml front matter

title: "TG同步消息的留言板"
slug:
description:
keywords:
date: 2024-12-14T15:40:19+08:00
lastmod: 2024-12-14T15:40:19+08:00
draft: false
toc: true
weight: false
image:
license:
comments:
summary:
categories: [share]
tags: [测试]
ai: true
6、置顶文章
在 Hugo 中,可以通过在文章的 Front Matter 中添加 weight 参数来实现文章置顶。
weight 的值越小,文章就会排在越前面。比如说:
对于想要置顶的文章,在文章开头的 Front Matter 中添加:
title: "你的文章标题"
date: 2024-01-01
weight: 1 *# 添加这一行,数字越小越靠前*
普通文章不需要设置 weight,它们会按照日期自动排序。
如果有多个置顶文章,可以通过设置不同的 weight 值来控制它们之间的顺序:
weight: 1 最靠前
weight: 2 次之
weight: 3 再次之
以此类推…
这样设置后,具有 weight 参数的文章会优先显示在博客列表的最上方,而其他文章则会按照发布日期排序显示在下方。
7、hugo短码语法
感谢woniu336大佬的主题和hugo教程
https://blog.taoshuge.eu.org/p/code/
8、图片路径
1. 路径中使用正斜杠 / 而不是反斜杠 \
2. 如果图片放在 static 目录下,引用时不需要包含 static 这个词
9、新的目录和tag
注意修改content\categories文件夹的时候里面是_index.md文件,而不是index.md文件!!
10、上传只需要使用脚本里面的选项5,不再需要3和8,自动构建会把静态资源推送的,8会覆盖掉!!!
11、指定代码类型
比如```yaml会出错,奇怪的是只有改教程1、2、3会出错,在自己写的文章定义代码类型就有高亮,真是奇怪,没有代码高亮,后面再改吧,或者用prismjs
12、twikoo图床
使用smms服务,token一旦更改就会失效
13、图床失效建议(所有截图尽量先在typora粘贴缓存再上传)
typora有缓存,在后台重新设置接口之后,

右键选择拷贝图片,然后ctrl+v粘贴就行(可以看到本地图片地址C:\Users\Lenovo\AppData\Roaming\Typora\typora-user-images根据截图的时间命名快速锁定),只有本身在本地的截图有效,而且二次拷贝不到本地图片,虽然很麻烦,等哪天有时间搓个python或者bat

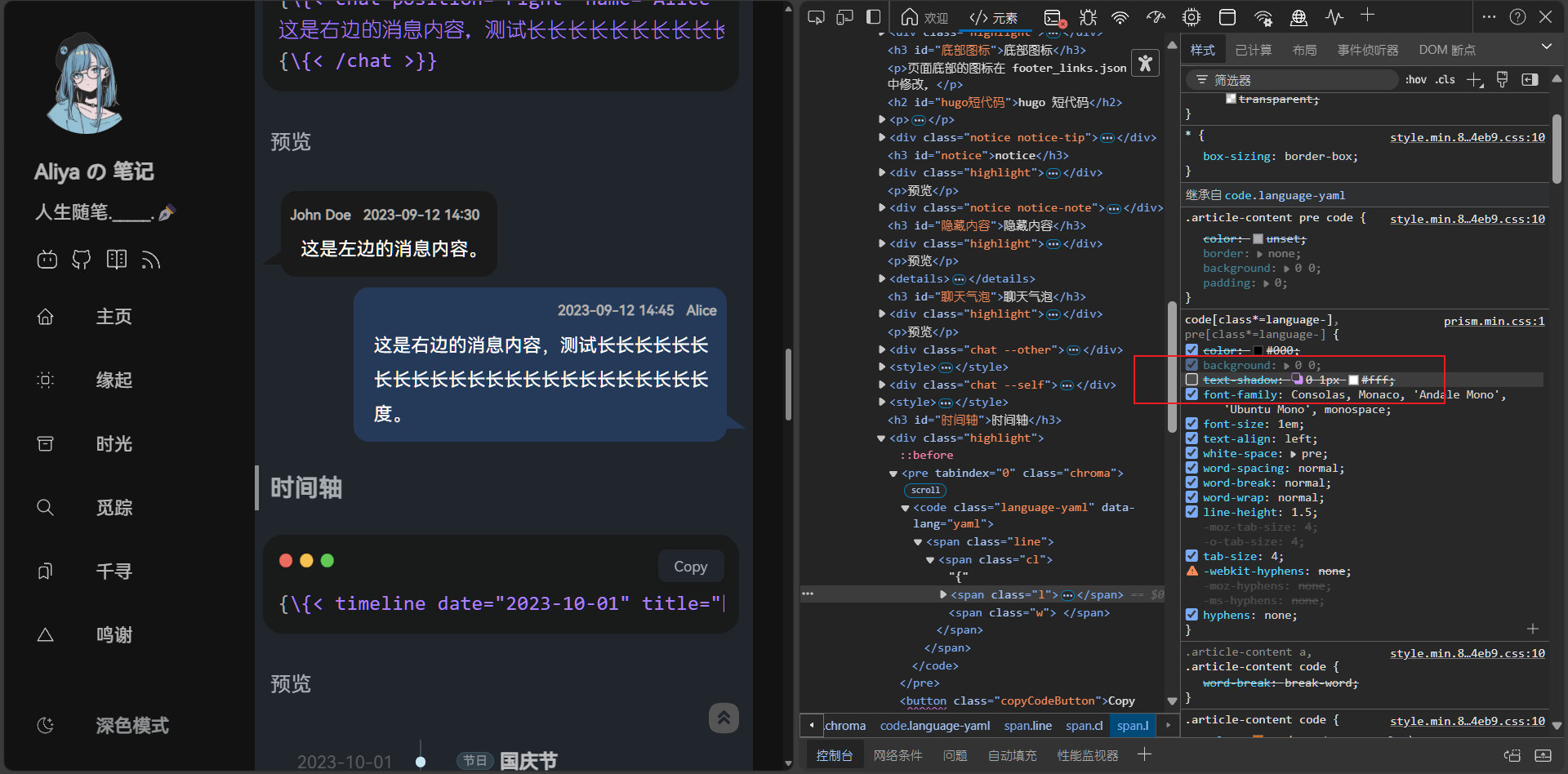
14、代码高亮问题(谜一样的bug)
有时候指定语言js的代码块渲染会变成这样(只有深色模式有这个bug)貌似是对比度还是啥的(字体变粗变圆)验证过了
确实是深色模式的代码块配色,但是个人不喜欢

之后指定代码类型javascript之后,又重新构建了一篇一模一样的文章
显示就正常了(奇葩的是markdown渲染是一个整体,一个代码块有问题其他代码块也要遭殃)

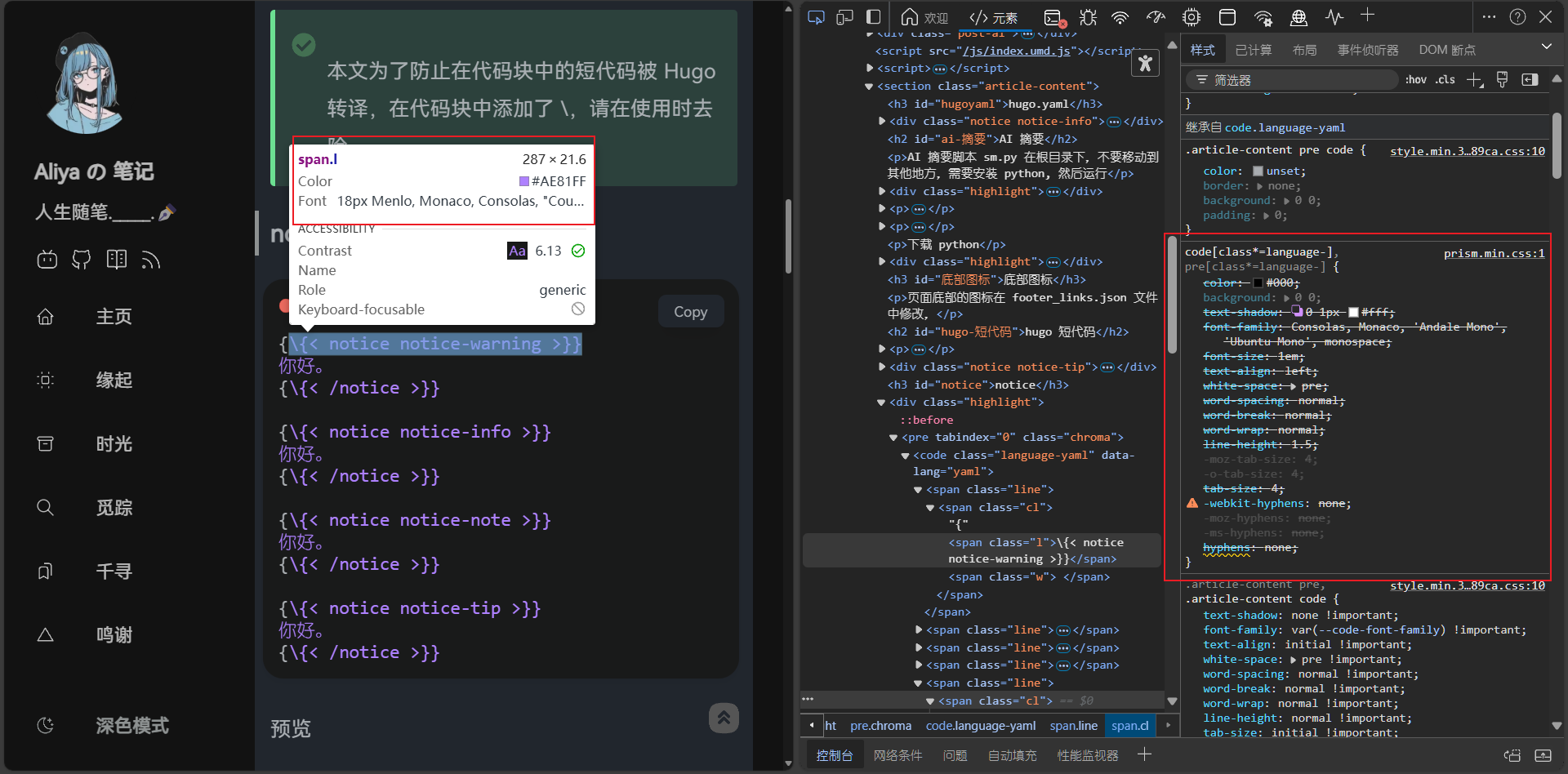
找到原因了,应该是样式覆盖了,使用了prism的高亮,强行注入了字体阴影,text-shadow,而不是使用 Hugo 的内置 Chroma 语法高亮

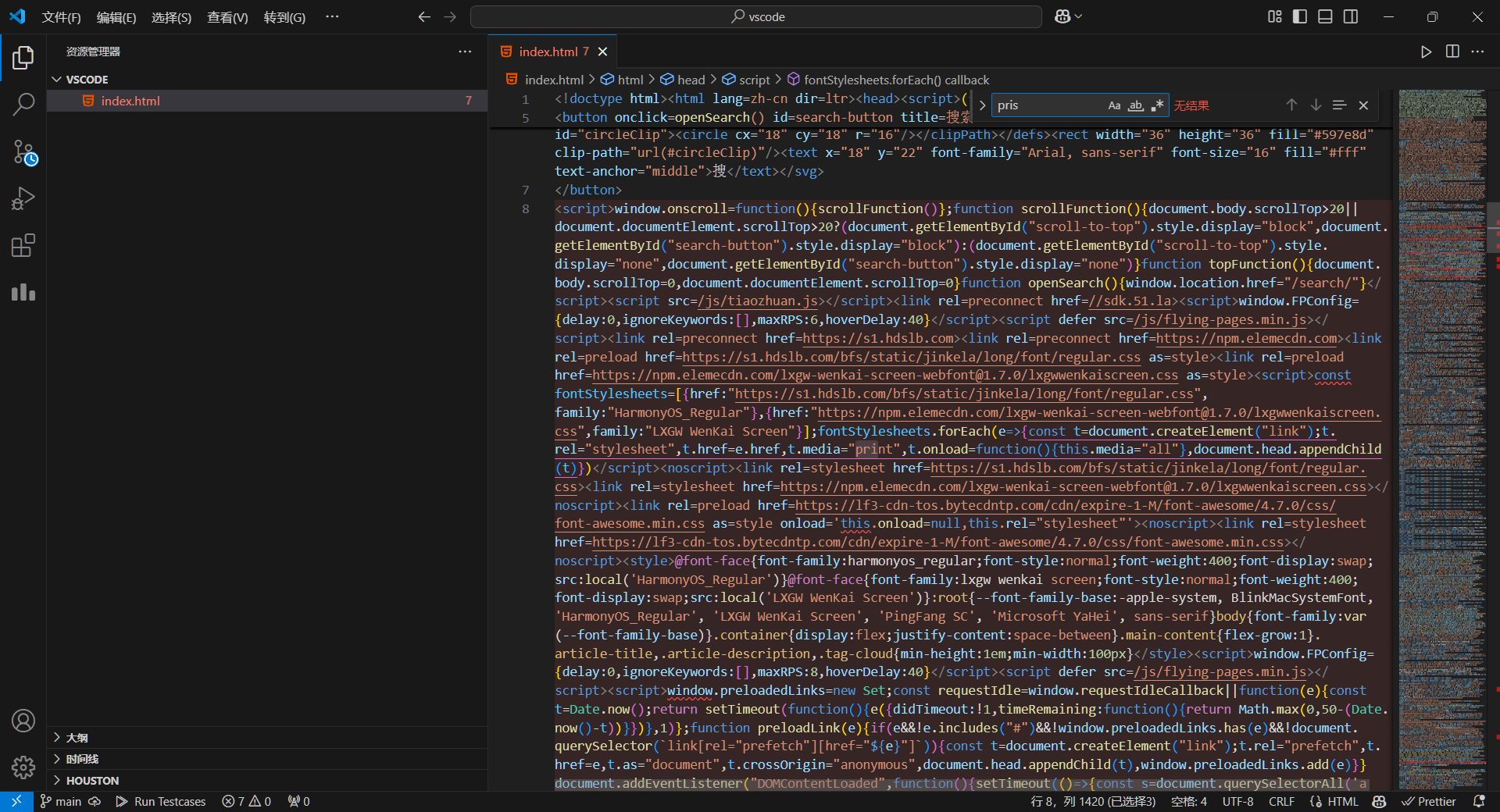
然而更加神奇的是这个prism完全是外部引用https://cdn.jsdelivr.net/npm/prismjs@1.28.0/themes/prism.min.css ,一般不抽风是不会使用的,所以是哪里引用了这个css呢?我们找一下这个构建的html也没有,那这?就是本地行为?????

解决办法:通过themes\hugo-magic\assets\scss\custom.scss覆盖样式
在代码最后添加:(尽量使用第一种,少修改,避免覆盖样式)
//---------------------------------------------------
// 覆盖Prism.js的样式
.article-content {
pre,
code {
text-shadow: none !important; // 移除文字阴影
}
.language-yaml,
.language-yml,
[class*="language-"] {
code {
text-shadow: none !important;
}
}
}
或者完全禁用
//---------------------------------------------------
// 覆盖Prism.js的样式
.article-content {
pre, code {
text-shadow: none !important;
font-family: var(--code-font-family) !important;
text-align: initial !important;
white-space: pre !important;
word-spacing: normal !important;
word-break: normal !important;
word-wrap: normal !important;
line-height: normal !important;
tab-size: initial !important;
hyphens: none !important;
background: none !important;
font-size: initial !important;
padding: 0 !important;
margin: 0 !important;
border: none !important;
box-shadow: none !important;
border-radius: 0 !important;
-webkit-hyphens: none !important;
-moz-hyphens: none !important;
-ms-hyphens: none !important;
}
.language-yaml,
.language-yml,
[class*="language-"] {
code {
text-shadow: none !important;
font-family: var(--code-font-family) !important;
text-align: initial !important;
white-space: pre !important;
word-spacing: normal !important;
word-break: normal !important;
word-wrap: normal !important;
line-height: normal !important;
tab-size: initial !important;
hyphens: none !important;
background: none !important;
font-size: initial !important;
padding: 0 !important;
margin: 0 !important;
border: none !important;
box-shadow: none !important;
border-radius: 0 !important;
-webkit-hyphens: none !important;
-moz-hyphens: none !important;
-ms-hyphens: none !important;
}
}
}
缺陷是选中代码背景颜色不统一,暂未解决
15、github自定义域名
由于初始是浅色主题(主题的bug),自定义域名会导致这个过程的延迟巨高,无比明显,造成视觉上的严重损害,所以只能暂且放弃
16、主题切换时指示器文字不变
themes\hugo-magic\assets\ts\colorScheme.ts 的问题,已经修复
17、尽量使用目录,否则代码块会抽风,可以在文头关闭TOC
18、单页应用一般的流畅
有时候从主页进入文章很快,是引入了预加载机制,预加载数是每页文章数的4倍最佳,位置:themes\hugo-magic\layouts\partials\head\custom.html
<!-- 引入 Flying Pages -->
<script>
window.FPConfig = {
delay: 0, // 浏览器空闲多少秒后开始预加载
ignoreKeywords: [], // 不进行预加载的链接 例 ["#", "/about"]
maxRPS: 25, // 每秒最大加载数
hoverDelay: 50 // 鼠标悬浮后预加的延迟,毫秒单位
};
</script>
达到的效果如下

19、更改网站图标和头像(小坑)
网站图标直接在static里面修改就行,hugo.yaml显示的是正确的
但是修改头像需要小心,虽然一样是再static里面,但是首先必须确保hugo.yaml里面的这个地方使用的是false
avatar:
enabled: true # 是否启用头像
local: false # 是否使用本地头像,false,直接用static文件夹,true,使用public文件夹(但是线上访问public就是复制的static,不修改成false的话,不会刷新时间戳,也不会将新的头像复制到public)
src: /img/me22.png # 头像路径(必须改名,否则会有缓存,无法更新头像)
修改public文件夹是没有用的,每一次推送根据构建文件都会把图片覆盖掉
如果还不行,修改文件名再上传构建,触发刷新缓存,避免使用上一个时间戳的缓存头像

我们可以复制头像链接,发现是 https://note.aliya.news/img/me22.png 就是OK的,检查public仓库,可以看到,原来的头像已经不见了,只有新的图片

20、添加 Turbolinks 支持
详细可看 添加 Turbolinks 支持
themes\hugo-magic\layouts\_default\baseof.html
21、奇葩的bug,ai(摘要)切换一次true和false,不然有的文章typora显示错误

22、博客字数统计问题
最近访问博客的时候发现统计的字数和文章的实际字数怎么差这么多,一番查找,问题在于主要的配置文件hugo.yaml
# 主题的国际化支持
# 可用的值: ar, bn, ca, de, el, en, es, fr, hu, id, it, ja, ko, nl, pt-br, th, uk, zh-cn, zh-hk, zh-tw
DefaultContentLanguage: zh-cn # 默认内容语言
# 如果 DefaultContentLanguage 是 [zh-cn ja ko],将 hasCJKLanguage 设置为 true
# 这将使 .Summary 和 .WordCount 正确处理 CJK 语言。
hasCJKLanguage: true # 设置是否包含中日韩语言
languages:
zh-cn:
languageName: 中文 # 语言名称
title: # 语言对应的标题
weight: 1 # 语言的权重
params:
description: docker教程,python教程,AI教程,云服务器技术。 # 描述
在语言设置相关项中,hasCJKLanguage需要设置成true才能统计中文(中英文的统计逻辑不同)统计结果为标题加上所有的文章内容,英文单词没有空格算一个,和typora统计一致
23、文章中的链接文本悬停时深色模式显示
悬停效果是通过下划线的高度和透明度变化实现的动画效果,透明度太高,文字根本看不清
修改位置themes\hugo-magic\assets\scss\variables.scss
代码(最后一个悬停时的透明度修改成0.3)
/*
* Article content style
*/
:root {
--blockquote-border-size: 4px;
--blockquote-background-color: rgb(248 248 248);
--heading-border-size: 4px;
--link-background-color: 189, 195, 199;
--link-background-opacity: 0.5;
--link-background-opacity-hover: 0.3;
